Baru-baru ini google mengharuskan suatu website agar mobile friendly agar efektif di Mobile Search Engine (Pencarian kata kunci di google menggunakan device smartphone / mobile). Jika sebuah website tidak mobile-friendly maka bisa akan berdampak buruk untuk mobile search engine
Tips kali ini adalah tentang bagaimana membuat sebuah website yang mobile friendly untuk memastikan pengunjung yang mengakses website anda di mobile/smartphone mudah dalam mengakses dan tampilan website anda di mobile tidak "berantakan"
Jika website anda mengunakan konfigurasi Dynamic Serving pastikan Anda mengizinkan Google mendeteksi konfigurasi Anda menggunakan header HTTP Vary
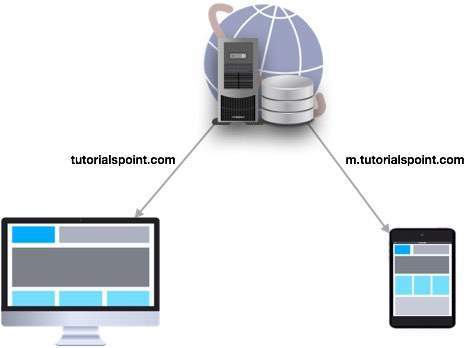
Jika website anda mengunakan konfigurasi Separate URL Misalnya sistem informasi .com dan m.sistem informasi .com, maka Anda dapat memberi tahu Google dengan menambahkan link rel = alternate link khusus di versi desktop Anda
Tips kali ini adalah tentang bagaimana membuat sebuah website yang mobile friendly untuk memastikan pengunjung yang mengakses website anda di mobile/smartphone mudah dalam mengakses dan tampilan website anda di mobile tidak "berantakan"
Apa itu Mobile SEO?
Mobile SEO (Search Engine Optimization) adalah proses merancang sebuah website agar tampilan nya sama walaupun di akses dari ukuran layar yang berbeda (contoh: PC, Tablet, Smartphone) dengan bandwidth yang kecil. Selain mengikuti aturan SEO yang berlaku di Desktop, anda harus berhati-hati dalam mendesain sebuah website, pastikan desain anda bisa dipakai untuk semua ukuran layar. Berikut adalah ciri-ciri website yang mobile-friendly:- Website yang mobile friendly harus memiliki desain yang responsif (mampu berjalan di beberapa ukuran layar), agar mobile search engine dapat memberikan nilai yang baik
- Konten dan isi website mudah dibaca tanpa harus di zoom dan memiliki jenis font dan warna font yang seusuai dengan desktop
- Biasanya terdapat tombol navigasi untuk memudahkan jari pengunjung mengakses website anda menggunakan smartphone
- Website yang mobile friendly hanya membutuhkan sedikit bandwidth dan load halaman yang cepat
- Link yang ada di dalam website mudah untuk digunakan di perangkat mobile
Peringkat sebuah situs web sangat tergantung pada bagaimana user friendly. Anda dapat mengikuti panduan yang diberikan di bawah ini untuk merancang sebuah website yang mobile friendly.
Pada dasarnya ada 3 langkah untuk membuat sebuah website yang mobile friendly, antara lain:
- Menentukan Konfigurasi Mobile SEO
- Menginformasikan Search engine
- Menghindari kesalahan umum
Untuk lebih jelasnya mari kita bahas satu pesatu point di atas:
Menentukan Konfigurasi Mobile SEO
terdapat 3 konfigurasi utama dalam membangun website yang mobile friendly:
- Design Responsive
- Dynamic Serving
- Separate URLs
Masing-masing memiliki kelebihan dan kekurangan tersendiri. Google menganjurkan Design Respoinsive, namun mendukung ketiga konfigurasi tersebut. Tabel berikut menunjukkan bagaimana perbedaan konfigurasi mobile ddalam URL dan kode HTML.
| Mobile Konfigurasi | URL | HTML |
|---|---|---|
| Design Responsive | Sama | Sama |
| Dynamic Serving | Sama | Berbeda |
| Separate URLs | Berbeda | Berbeda |
Design Respoinsive
Google menganjurkan untuk menggunakan konfigurasi Design Responsive karena selain yang paling sederhana dan sangat mudah diimplementasikan. Dengan menyajikan kode HTML yang sama pada URL yang sama, namun menyesuaikan tampilan berdasarkan ukuran layar perangkat mobile.
Dynamic Serving
Dynamic Serving adalah jenis konfigurasi mobile yang URL website Anda tetap tidak berubah, namun menyajikan konten HTML yang berbeda saat diakses dari perangkat mobile.
Bila konten Anda disajikan secara dinamis dari server, pastikan Anda memberi tahu Google bahwa konten yang di crawl oleh google mungkin terlihat berbeda pada perangkat mobile. Kelemahan utama dari konfigurasi ini adalah Anda harus melakukan pemrosesan tambahan pada konten di tingkat server sebelum di akses oleh pengunjung, sehingga menempatkan beban yang tidak perlu pada server dan membuatnya lambat.
Baca Juga: Kumpulan Tips Menjadi Master SEO
Baca Juga: Kumpulan Tips Menjadi Master SEO
Separate URLs
Konfigurasi ini tidak cocok bila Anda memiliki situs web yang besar karena mempertahankan dua versi dari situs web yang sama akan memerlukan dua kali usaha dan uang. Pada saat yang sama, Anda tidak dapat menghindari berbagai perbedaan dalam konten Anda sambil mempertahankan dua versi.
Kami tidak menyarankan untuk mempertahankan URL yang berbeda untuk versi mobile dan desktop jika Anda ingin menarik manfaat SEO.
Menginformasikan Search engine
Jika website anda menggunakan konfigurasi desain yang responsif, algoritme Google dapat memahaminya secara otomatis tanpa Anda harus memberi tahu Google. Bila Anda memiliki desain responsif, pastikan Anda memiliki tag meta berikut di header halaman website anda:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Jika website anda mengunakan konfigurasi Dynamic Serving pastikan Anda mengizinkan Google mendeteksi konfigurasi Anda menggunakan header HTTP Vary
Vary: User-Agent
Header ini sangat penting saat konten Anda dilayani oleh sistem cache seperti Jaringan Pengiriman Konten dan sistem tersebut akan menggunakan header ini sambil menyajikan konten pada perangkat yang berbeda.
Jika website anda mengunakan konfigurasi Separate URL Misalnya sistem informasi .com dan m.sistem informasi .com, maka Anda dapat memberi tahu Google dengan menambahkan link rel = alternate link khusus di versi desktop Anda
Desktop page should have following in its header: <link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com" > Mobile page should have following in its header: <link rel="canonical" href="http://www.example.com" >
Menghindari Kesalahan umum
Untuk mengoptimalkan website anda di perangkat mobile, pastikan anda menghindara kesalahan-kesalahan umum yang terjadi seperti:
Sumber: TutorialsPoint.com
- Halaman mobile yang berat - Internet mobile biasanya lebih lambat dibandingkan dengan internet kabel, jadi sangat penting untuk memperhatikan load time halaman website di mobile, karena sangat mempengaruhi rangking google. Gunakan tool untuk mengecek kecepatan page speed seperti https://www.google.com/webmasters/tools/mobile-friendly/
- Jangan Block CSS dan Javascript - Google merekomendasikan menggunakan inline CSS dan Javascript untuk mobile website, sehingga bisa di download beserta isinya Jadi jika Anda tidak memiliki banyak CSS, maka cobalah untuk menyesuaikannya dengan tag itu sendiri; Tapi jika Anda menggunakan banyak CSS di file terpisah, maka cobalah memasukkannya di bagian bawah yang akan berhenti memblokir konten lainnya yang sedang didownload. Aturan yang sama berlaku untuk Javascript, yang dapat disimpan di dalam halaman itu sendiri atau disertakan di bagian bawah halaman. Jika Anda bisa menghindari menyertakan file di bagian atas halaman, gunakan async asesoris saat menyertakannya.
- Mobile Redirects - Jika Anda mengontrol beberapa URL, pastikan semua tautan Anda mengarah ke halaman yang relevan. Jika website anda mengenali pengunjung berdasarkan device nya, sebaiknya anda mendirect pengunjung berdasarkan device yang dipakai.
- File gambar yang besar - file gambar yang besar dapat meningkatkan load time sebuah website, sebaiknya jika ada image yang sekiranya terlalu besar anda harus mengkopress ukuranya agar load time website tidak terlalu lama
- Hindari Plug-in dan pop-up - Plug-in seperti flash dan java mungkin tidak dapat digunakan oleh perangkat mobile, selalu pastikan anda tidak mempunyai fitur yang tidak berjalan di tampilan mobile. Hindari juga pop-ip di halaman mobile, karena membuat user terganggu, karena tampilan pop-up di tampilan mobile menyusahkan user untuk mengclose pop-up tersebut.
Sumber: TutorialsPoint.com



1 comments so far
EmoticonEmoticon